| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Creating Custom Widgets for Qt Designer] [Contents] [Next: Qt Designer's UI File Format]
Once you have a custom widget plugin for Qt Designer, you can provide it with the expected behavior and functionality within Qt Designer's workspace, using custom widget extensions.
There are four available types of extensions in Qt Designer. You can use all the extensions following the same pattern, only replacing the respective extension base class.
QDesignerTaskMenuExtension is useful for custom widgets while QDesignerContainerExtension is necessary when implementing a custom multi-page container.
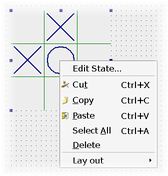
 | QDesignerTaskMenuExtension QDesignerTaskMenuExtension provides an extension that allows you to add custom menu entries to Qt Designer's task menu. See also the Task Menu Extension example. |
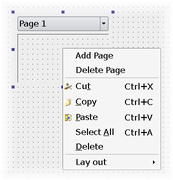
 | QDesignerContainerExtension QDesignerContainerExtension provides an extension that allows you to add (and delete) pages to a multi-page container plugin in Qt Designer. See also the Container Extension example. |
The usage of QDesignerMemberSheetExtension and QDesignerPropertySheetExtension is more rare, but the classes enables you to manipulate the appearance of class members within Qt Designer's workspace.
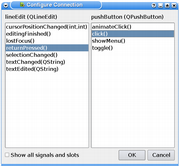
 | QDesignerMemberSheetExtension The QDesignerMemberSheetExtension class allows you to manipulate a widget's member functions displayed when connecting signals and slots. |
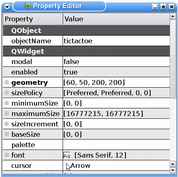
 | QDesignerPropertySheetExtension The QDesignerPropertySheetExtension class allows you to manipulate a widget's properties displayed in Qt Designer's property editor. |
Qt Designer uses the QDesignerPropertySheetExtension and the QDesignerMemberSheetExtension classes to feed its property and signal and slot editors. Whenever a widget is selected in its workspace, Qt Designer will query for the widget's property sheet extension, and whenever a connection between two widgets is requested, Qt Designer will query for the widgets' member sheet extensions.
Warning: All widgets have default property and member sheets. But if you implement custom property sheet or member sheet extensions, these extensions will override the default sheets.
To create an extension you must inherit both QObject and the appropriate base class, and reimplement its functions. Since we are implementing an interface, we must ensure that it's made known to the meta object system using the Q_INTERFACES() macro in the extension class's definition. For example:
class MyExtension: public QObject,
public QdesignerContainerExtension
{
Q_OBJECT
Q_INTERFACE(QDesignerContainerExtension)
...
}
This enables Qt Designer to use the qobject_cast() function to query for supported interfaces using nothing but a QObject pointer.
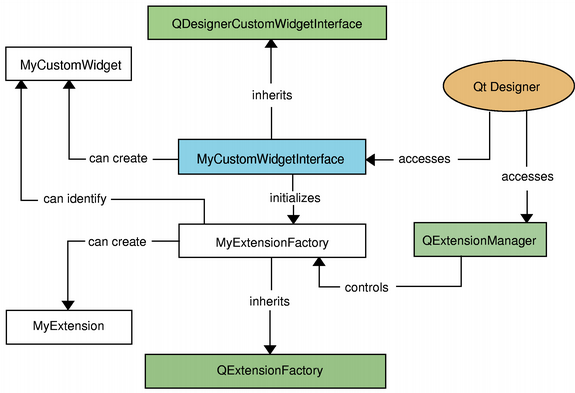
In Qt Designer the extensions are not created until they are required. For that reason, when implementing extensions, you must subclass QExtensionFactory to create a class that is able to make instances of your extensions. In addition you must register your factory with Qt Designer's extension manager; the extension manager controls the construction of extensions as they are required.
When an extension is requested, Qt Designer's extension manager will run through all its registered factories calling QExtensionFactory::createExtension() for each until it finds one that is able to create the requested extension for the selected widget. This factory will then make an instance of the extension.

The QExtensionFactory class provides a standard extension factory, but can also be used as an interface for custom extension factories. The purpose is to reimplement the QExtensionFactory::createExtension() function, making it able to create your extension, such as a MultiPageWidget container extension.
You can either create a new QExtensionFactory and reimplement the QExtensionFactory::createExtension() function:
QObject *ANewExtensionFactory::createExtension(QObject *object,
const QString &iid, QObject *parent) const
{
if (iid != Q_TYPEID(QDesignerContainerExtension))
return 0;
if (MyCustomWidget *widget = qobject_cast<MyCustomWidget*>
(object))
return new MyContainerExtension(widget, parent);
return 0;
}
or you can use an existing factory, expanding the QExtensionFactory::createExtension() function to enable the factory to create your custom extension as well:
QObject *AGeneralExtensionFactory::createExtension(QObject *object,
const QString &iid, QObject *parent) const
{
MyCustomWidget *widget = qobject_cast<MyCustomWidget*>(object);
if (widget && (iid == Q_TYPEID(QDesignerTaskMenuExtension))) {
return new MyTaskMenuExtension(widget, parent);
} else if (widget && (iid == Q_TYPEID(QDesignerContainerExtension))) {
return new MyContainerExtension(widget, parent);
} else {
return 0;
}
}
When implementing a custom widget plugin, you must subclass the QDesignerCustomWidgetInterface to expose your plugin to Qt Designer. This is covered in more detail in the Creating Custom Widgets for Qt Designer section. The registration of an extension factory is typically made in the QDesignerCustomWidgetInterface::initialize() function:
void MyPlugin::initialize(QDesignerFormEditorInterface *formEditor)
{
if (initialized)
return;
QExtensionManager *manager = formEditor->extensionManager();
Q_ASSERT(manager != 0);
manager->registerExtensions(new MyExtensionFactory(manager),
Q_TYPEID(QDesignerTaskMenuExtension));
initialized = true;
}
The formEditor parameter in the QDesignerCustomWidgetInterface::initialize() function is a pointer to Qt Designer's current QDesignerFormEditorInterface object. You must use the QDesignerFormEditorInterface::extensionManager() function to retrieve an interface to Qt Designer's extension manager. Then you use the QExtensionManager::registerExtensions() function to register your custom extension factory.
Please see the Task Menu Extension and Container Extension examples for more information about creating custom widget extensions in Qt Designer.
[Previous: Creating Custom Widgets for Qt Designer] [Contents] [Next: Qt Designer's UI File Format]
| Copyright © 2006 Trolltech | Trademarks | Qt 4.1.3 |