| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Creating New Models] [Contents] [Next: Handling Selections in Item Views]
In the model/view architecture, the view obtains items of data from the model and presents them to the user. The way that the data is presented need not resemble the representation of the data provided by the model, and may be completely different from the underlying data structure used to store items of data.
The separation of content and presentation is achieved by the use of a standard model interface provided by QAbstractItemModel, a standard view interface provided by QAbstractItemView, and the use of model indexes that represent items of data in a general way. Views typically manage the overall layout of the data obtained from models. They may render individual items of data themselves, or use delegates to handle both rendering and editing features.
As well as presenting data, views handle navigation between items, and some aspects of item selection. The views also implement basic user interface features, such as context menus and drag and drop. A view can provide default editing facilities for items, or it may work with a delegate to provide a custom editor.
A view can be constructed without a model, but a model must be provided before it can display useful information. Views keep track of the items that the user has selected through the use of selections which can be maintained separately for each view, or shared between multiple views.
Some views, such as QTableView and QTreeView, display headers as well as items. These are also implemented by a view class, QHeaderView. Headers usually access the same model as the view that contains them. They retrieve data from the model using the QAbstractItemModel::headerData() function, and usually display header information in the form of a label. New headers can be subclassed from the QHeaderView class to provide more specialized labels for views.
Qt provides three ready-to-use view classes that present data from models in ways that are familiar to most users. QListView can display items from a model as a simple list, or in the form of a classic icon view. QTreeView displays items from a model as a hierarchy of lists, allowing deeply nested structures to be represented in a compact way. QTableView presents items from a model in the form of a table, much like the layout of a spreadsheet application.

The default behavior of the standard views shown above should be sufficient for most applications. They provide basic editing facilities, and can be customized to suit the needs of more specialized user interfaces.
We take the string list model that we created as an example model, set it up with some data, and construct a view to display the contents of the model. This can all be performed within a single function:
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// Unindented for quoting purposes:
QStringList numbers;
numbers << "One" << "Two" << "Three" << "Four" << "Five";
QAbstractItemModel *model = new StringListModel(numbers);
Note that the StringListModel is declared as a QAbstractItemModel. This allows us to use the abstract interface to the model, and ensures that the code will still work even if we replace the string list model with a different model in the future.
The list view provided by QListView is sufficient for presenting the items in the string list model. We construct the view, and set up the model using the following lines of code:
QListView *view = new QListView;
view->setModel(model);
The view is shown in the normal way:
view->show();
return app.exec();
}
The view renders the contents of a model, accessing data via the model's interface. When the user tries to edit an item, the view uses a default delegate to provide an editor widget.

The above image shows how a QListView represents the data in the string list model. Since the model is editable, the view automatically allows each item in the list to be edited using the default delegate.
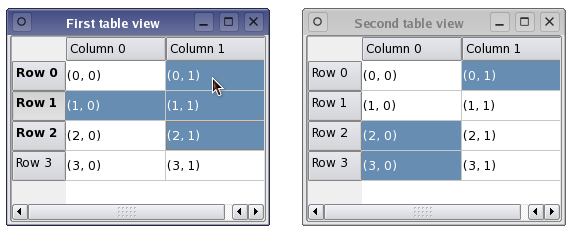
Providing multiple views onto the same model is simply a matter of setting the same model for each view. In the following code we create two table views, each using the same simple table model which we have created for this example:
QTableView *firstTableView = new QTableView;
QTableView *secondTableView = new QTableView;
firstTableView->setModel(model);
secondTableView->setModel(model);
The use of signals and slots in the model/view architecture means that changes to the model can be propagated to all the attached views, ensuring that we can always access the same data regardless of the view being used.

The above image shows two different views onto the same model, each containing a number of selected items. Although the data from the model is shown consistently across view, each view maintains its own internal selection model. This can be useful in certain situations but, for many applications, a shared selection model is desirable.
The mechanism for handling selections of items within views is provided by the QItemSelectionModel class. All of the standard views construct their own selection models by default, and interact with them in the normal way. The selection model being used by a view can be obtained through the selectionModel() function, and a replacement selection model can be specified with setSelectionModel(). The ability to control the selection model used by a view is useful when we want to provide multiple consistent views onto the same model data.
Generally, unless you are subclassing a model or view, you will not need to manipulate the contents of selections directly. However, the interface to the selection model can be accessed, if required, and this is explored in the chapter on Handling Selections in Item Views.
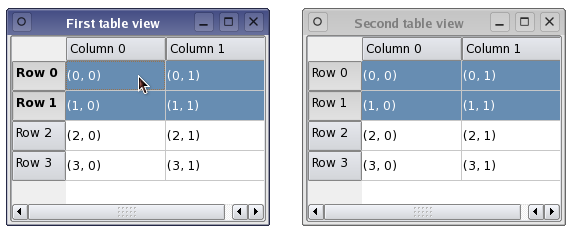
Although it is convenient that the view classes provide their own selection models by default, when we use more than one view onto the same model it is often desirable that both the model's data and the user's selection are shown consistently in all views. Since the view classes allow their internal selection models to be replaced, we can achieve a unified selection between views with the following line:
secondTableView->setSelectionModel(firstTableView->selectionModel());
The second view is given the selection model for the first view. Both views now operate on the same selection model, keeping both the data and the selected items synchronized.

In the example shown above, two views of the same type were used to display the same model's data. However, if two different types of view were used, the selected items may be represented very differently in each view; for example, a contiguous selection in a table view can be represented as a fragmented set of highlighted items in a tree view.
[Previous: Creating New Models] [Contents] [Next: Handling Selections in Item Views]
| Copyright © 2006 Trolltech | Trademarks | Qt 4.1.3 |