| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
Files:
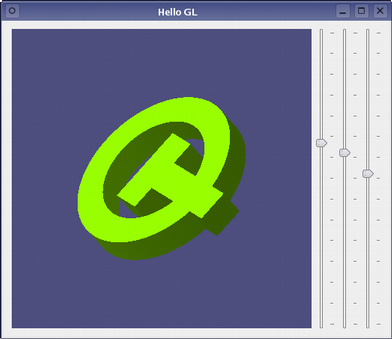
The Hello GL example demonstrates the basic use of the OpenGL-related classes provided with Qt.

Qt provides the QGLWidget class to enable OpenGL graphics to be rendered within a standard application user interface. By subclassing this class, and providing reimplementations of event handler functions, 3D scenes can be displayed on widgets that can be placed in layouts, connected to other objects using signals and slots, and manipulated like any other widget.
The GLWidget class contains some standard public definitions for the constructor, destructor, sizeHint(), and minimumSizeHint() functions:
class GLWidget : public QGLWidget
{
Q_OBJECT
public:
GLWidget(QWidget *parent = 0);
~GLWidget();
QSize minimumSizeHint() const;
QSize sizeHint() const;
We use a destructor to ensure that any OpenGL-specific data structures are deleted when the widget is no longer needed.
public slots:
void setXRotation(int angle);
void setYRotation(int angle);
void setZRotation(int angle);
signals:
void xRotationChanged(int angle);
void yRotationChanged(int angle);
void zRotationChanged(int angle);
The signals and slots are used to allow other objects to interact with the 3D scene.
protected:
void initializeGL();
void paintGL();
void resizeGL(int width, int height);
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
OpenGL initialization, viewport resizing, and painting are handled by reimplementing the QGLWidget::initializeGL(), QGLWidget::resizeGL(), and QGLWidget::paintGL() handler functions. To enable the user to interact directly with the scene using the mouse, we reimplement QWidget::mousePressEvent() and QWidget::mouseMoveEvent().
private:
GLuint makeObject();
void quad(GLdouble x1, GLdouble y1, GLdouble x2, GLdouble y2,
GLdouble x3, GLdouble y3, GLdouble x4, GLdouble y4);
void extrude(GLdouble x1, GLdouble y1, GLdouble x2, GLdouble y2);
void normalizeAngle(int *angle);
GLuint object;
int xRot;
int yRot;
int zRot;
QPoint lastPos;
QColor trolltechGreen;
QColor trolltechPurple;
};
The rest of the class contains utility functions and variables that are used to construct and hold orientation information for the scene. The object variable will be used to hold an identifier for an OpenGL display list.
In this example, we split the class into groups of functions and describe them separately. This helps to illustrate the differences between subclasses of native widgets (such as QWidget and QFrame) and QGLWidget subclasses.
The constructor provides default rotation angles for the scene, initializes the variable used for the display list, and sets up some colors for later use.
GLWidget::GLWidget(QWidget *parent)
: QGLWidget(parent)
{
object = 0;
xRot = 0;
yRot = 0;
zRot = 0;
trolltechGreen = QColor::fromCmykF(0.40, 0.0, 1.0, 0.0);
trolltechPurple = QColor::fromCmykF(0.39, 0.39, 0.0, 0.0);
}
We also implement a destructor to release OpenGL-related resources when the widget is deleted:
GLWidget::~GLWidget()
{
makeCurrent();
glDeleteLists(object, 1);
}
The destructor ensures that the display list is deleted properly.
We provide size hint functions to ensure that the widget is shown at a reasonable size:
QSize GLWidget::minimumSizeHint() const
{
return QSize(50, 50);
}
QSize GLWidget::sizeHint() const
{
return QSize(400, 400);
}
The widget provides three slots that enable other components in the example to change the orientation of the scene:
void GLWidget::setXRotation(int angle)
{
normalizeAngle(&angle);
if (angle != xRot) {
xRot = angle;
emit xRotationChanged(angle);
updateGL();
}
}
In the above slot, the xRot variable is updated only if the new angle is different to the old one, the xRotationChanged() signals is emitted to allow other components to be updated, and the widget's updateGL() handler function is called.
The setYRotation() and setZRotation() slots perform the same task for rotations measured by the yRot and zRot variables.
The initializeGL() function is used to perform useful initialization tasks that are needed to render the 3D scene. These often involve defining colors and materials, enabling and disabling certain rendering flags, and setting other properties used to customize the rendering process.
void GLWidget::initializeGL()
{
qglClearColor(trolltechPurple.dark());
object = makeObject();
glShadeModel(GL_FLAT);
glEnable(GL_DEPTH_TEST);
glEnable(GL_CULL_FACE);
}
In this example, we reimplement the function to set the background color, create a display list containing information about the object we want to display, and set up the rendering process to use a particular shading model and rendering flags:
The resizeGL() function is used to ensure that the OpenGL implementation renders the scene onto a viewport that matches the size of the widget, using the correct transformation from 3D coordinates to 2D viewport coordinates.
The function is called whenever the widget's dimensions change, and is supplied with the new width and height. Here, we define a square viewport based on the length of the smallest side of the widget to ensure that the scene is not distorted if the widget has sides of unequal length:
void GLWidget::resizeGL(int width, int height)
{
int side = qMin(width, height);
glViewport((width - side) / 2, (height - side) / 2, side, side);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho(-0.5, +0.5, +0.5, -0.5, 4.0, 15.0);
glMatrixMode(GL_MODELVIEW);
}
A discussion of the projection transformation used is outside the scope of this example. Please consult the OpenGL reference documentation for an explanation of projection matrices.
The paintGL() function is used to paint the contents of the scene onto the widget. For widgets that only need to be decorated with pure OpenGL content, we reimplement QGLWidget::paintGL() instead of reimplementing QWidget::paintEvent():
void GLWidget::paintGL()
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
glTranslated(0.0, 0.0, -10.0);
glRotated(xRot / 16.0, 1.0, 0.0, 0.0);
glRotated(yRot / 16.0, 0.0, 1.0, 0.0);
glRotated(zRot / 16.0, 0.0, 0.0, 1.0);
glCallList(object);
}
In this example, we clear the widget using the background color that we defined in the initializeGL() function, set up the frame of reference for the object we want to display, and call the display list containing the rendering commands for the object.
Just as in subclasses of native widgets, mouse events are handled by reimplementing functions such as QWidget::mousePressEvent() and QWidget::mouseMoveEvent().
The mousePressEvent() function simply records the position of the mouse when a button is initially pressed:
void GLWidget::mousePressEvent(QMouseEvent *event)
{
lastPos = event->pos();
}
The mouseMoveEvent() function uses the previous location of the mouse cursor to determine how much the object in the scene should be rotated, and in which direction:
void GLWidget::mouseMoveEvent(QMouseEvent *event)
{
int dx = event->x() - lastPos.x();
int dy = event->y() - lastPos.y();
if (event->buttons() & Qt::LeftButton) {
setXRotation(xRot + 8 * dy);
setYRotation(yRot + 8 * dx);
} else if (event->buttons() & Qt::RightButton) {
setXRotation(xRot + 8 * dy);
setZRotation(zRot + 8 * dx);
}
lastPos = event->pos();
}
Since the user is expected to hold down the mouse button and drag the cursor to rotate the object, the cursor's position is updated every time a move event is received.
We have omitted the utility functions, makeObject(), quad(), extrude(), and normalizeAngle() from our discussion. These can be viewed in the quoted source for glwidget.cpp via the link at the start of this document.
The Window class is used as a container for the GLWidget used to display the scene:
class QSlider;
class GLWidget;
class Window : public QWidget
{
Q_OBJECT
public:
Window();
private:
QSlider *createSlider();
GLWidget *glWidget;
QSlider *xSlider;
QSlider *ySlider;
QSlider *zSlider;
};
In addition, it contains sliders that are used to change the orientation of the object in the scene.
The constructor constructs an instance of the GLWidget class and some sliders to manipulate its contents.
Window::Window()
{
glWidget = new GLWidget;
xSlider = createSlider();
ySlider = createSlider();
zSlider = createSlider();
connect(xSlider, SIGNAL(valueChanged(int)), glWidget, SLOT(setXRotation(int)));
connect(glWidget, SIGNAL(xRotationChanged(int)), xSlider, SLOT(setValue(int)));
connect(ySlider, SIGNAL(valueChanged(int)), glWidget, SLOT(setYRotation(int)));
connect(glWidget, SIGNAL(yRotationChanged(int)), ySlider, SLOT(setValue(int)));
connect(zSlider, SIGNAL(valueChanged(int)), glWidget, SLOT(setZRotation(int)));
connect(glWidget, SIGNAL(zRotationChanged(int)), zSlider, SLOT(setValue(int)));
We connect the valueChanged() signal from each of the sliders to the appropriate slots in glWidget. This allows the user to change the orientation of the object by dragging the sliders.
We also connect the xRotationChanged(), yRotationChanged(), and zRotationChanged() signals from glWidget to the setValue() slots in the corresponding sliders.
QHBoxLayout *mainLayout = new QHBoxLayout;
mainLayout->addWidget(glWidget);
mainLayout->addWidget(xSlider);
mainLayout->addWidget(ySlider);
mainLayout->addWidget(zSlider);
setLayout(mainLayout);
xSlider->setValue(15 * 16);
ySlider->setValue(345 * 16);
zSlider->setValue(0 * 16);
setWindowTitle(tr("Hello GL"));
}
The sliders are placed horizontally in a layout alongside the GLWidget, and initialized with suitable default values.
The createSlider() utility function constructs a QSlider, and ensures that it is set up with a suitable range, step value, tick interval, and page step value before returning it to the calling function:
QSlider *Window::createSlider()
{
QSlider *slider = new QSlider(Qt::Vertical);
slider->setRange(0, 360 * 16);
slider->setSingleStep(16);
slider->setPageStep(15 * 16);
slider->setTickInterval(15 * 16);
slider->setTickPosition(QSlider::TicksRight);
return slider;
}
The GLWidget class implementation shows how to subclass QGLWidget for the purposes of rendering a 3D scene using OpenGL calls. Since QGLWidget is a subclass of QWidget, subclasses of QGLWidget can be placed in layouts and provide interactive features just like normal custom widgets.
We ensure that the widget is able to correctly render the scene using OpenGL by reimplementing the following functions:
Since QGLWidget is a subclass of QWidget, it can also be used as a normal paint device, allowing 2D graphics to be drawn with QPainter. This use of QGLWidget is discussed in the 2D Painting example.
More advanced users may want to paint over parts of a scene rendered using OpenGL. QGLWidget allows pure OpenGL rendering to be mixed with QPainter calls, but care must be taken to maintain the state of the OpenGL implementation. See the Overpainting example for more information.
| Copyright © 2006 Trolltech | Trademarks | Qt 4.1.3 |